本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
最近微软开源的 Sketch2Code 大火,网上很多人在热议,包括 csdn 专家群和知识库社区。大家主要的争论点在 AI 能不能代替人类完成代码的编写和项目的开发。本文不关心这个争论点,主要是想向大家介绍一下 Sketch2Code。
Sketch2Code 的主要惊艳之处在于它能够把人类设计的界面草图转换成代码。这个功能目前仅局限于前端页面。后端的逻辑代码和架构方面还不能进行,但是我想将来可能也会被取代。
一个产品从设计到开发,从草稿到草图,从草图到界面原型,再到最终的 UI 界面。经历过很多过程,需要很多个迭代,它们有很多的相似点。目前,微软已经借助 AI 做到了这一点,同时他们还将这个项目在 Github 上开源了。
Sketch2Code 是什么?
Sketch2Code 是一个基于 Web 的解决方案,使用 AI 将手绘的用户界面草图转换为可用的 HTML 代码。Sketch2Code 由微软和 Kabel、Spike Techniques 合作开发。读者可以在 GitHub 上找到与 Sketch2Code 相关的代码、解决方案开发过程和其他详细信息。
Sketch2Code 项目地址:https://github.com/Microsoft/ailab/tree/master/Sketch2Code

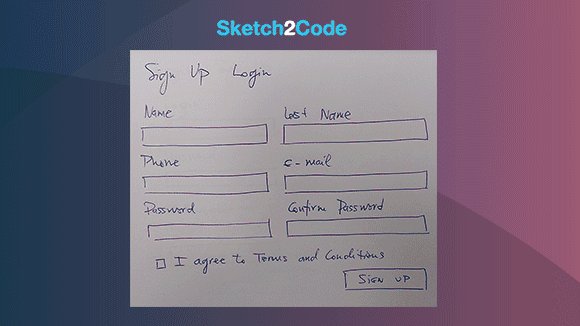
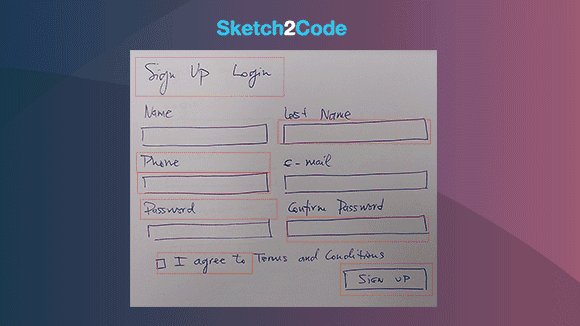
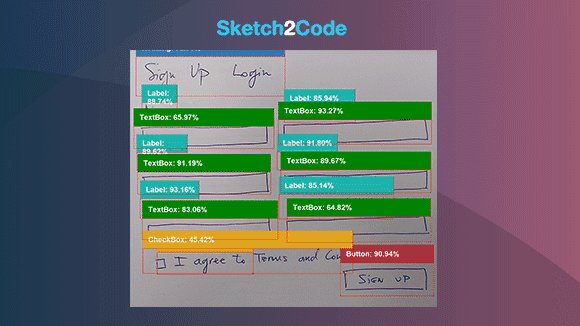
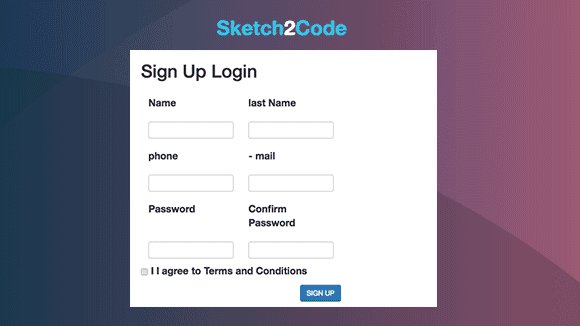
上图演示了利用 Sketch2Code 将手绘草图转换成代码的操作过程。
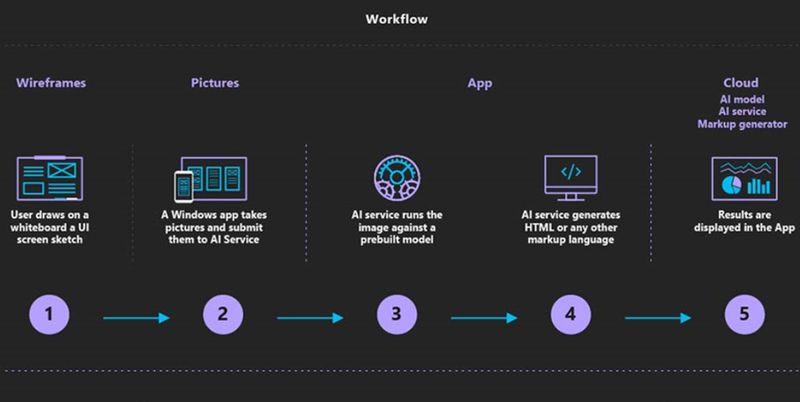
Sketch2Code 的工作流程
Sketch2Code 解决方案实现的手写图像转换为 HTML 的过程详述如下:
- 用户通过网站上传图像。
- 自定义视觉模型可预测图像中存在的HTML元素及其位置。
- 手写文本识别服务读取预测元素内的文本。
- 布局算法使用来自预测元素的所有边界框的空间信息来生成适应所有边界框的网格结构。
- HTML生成引擎使用所有这些信息来生成反映结果的HTML标记代码。

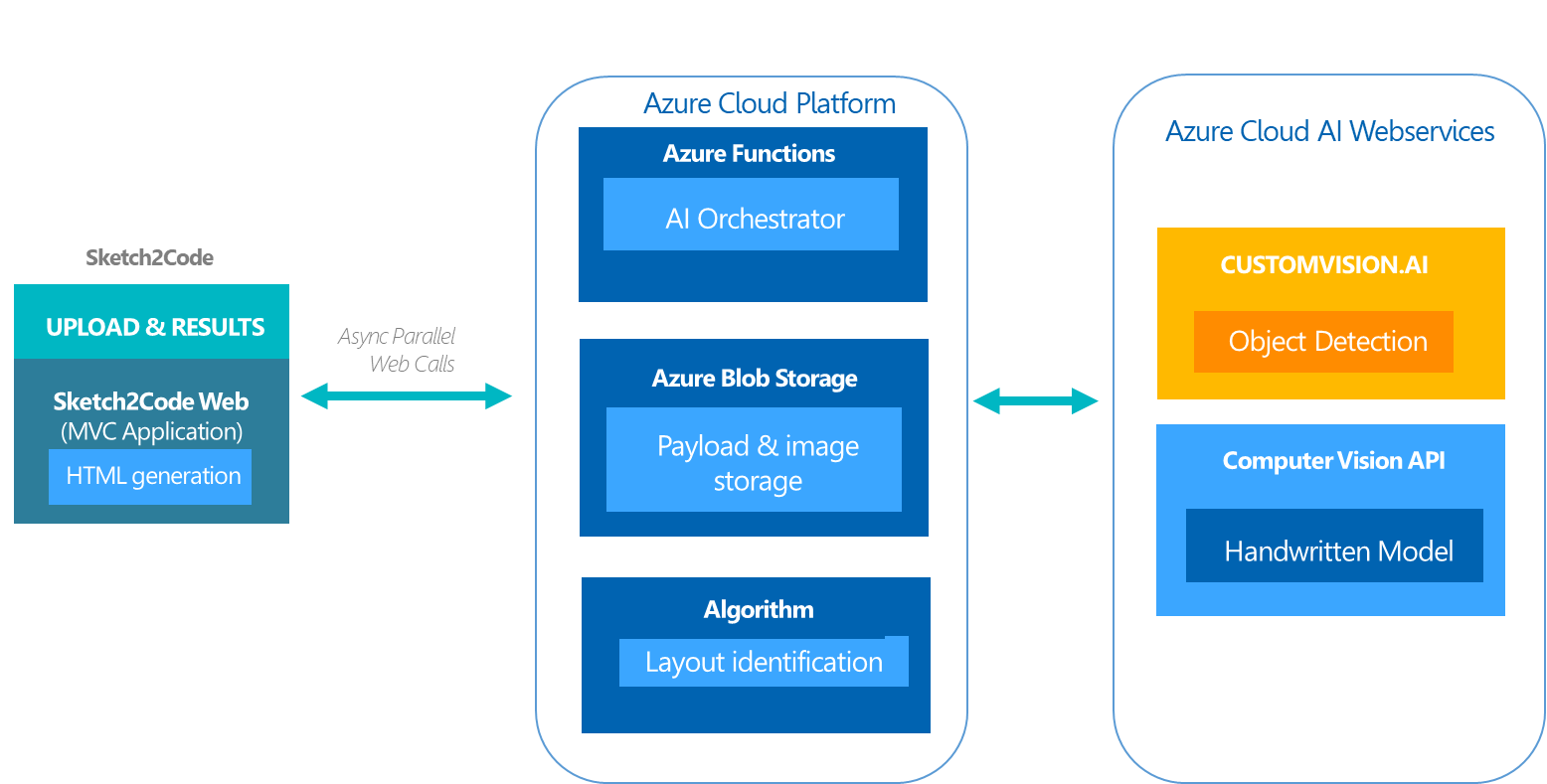
Sketch2Code 的解决方案
- Microsoft自定义视觉模型:此模型已经过训练,其中包含不同手写设计的图像,用于标记最常见的HTML元素(如按钮,文本框和图像)的信息。
- Microsoft计算机视觉服务:为了识别写入设计元素的文本,使用计算机视觉服务。
- Azure Blob存储:存储HTML生成过程中涉及的所有步骤,包括原始图像,预测结果和布局分组信息。
- Azure功能:用作后端入口点,通过与所有服务交互来协调生成过程。
- Azure WebSite:User font-end,用于上载新设计并查看生成的HTML结果。
这些元素构成如下架构:

目前,大家可以通过 https://customvision.ai 创建自定义视觉项目。 创建自定义视觉项目后,需要注册密钥和项目名称以配置 Azure 功能以调用使用该服务。

最后,欢迎关注我的个人微信公众号:业余草(yyucao)!可加作者微信号:xttblog2。备注:“1”,添加博主微信拉你进微信群。备注错误不会同意好友申请。再次感谢您的关注!后续有精彩内容会第一时间发给您!原创文章投稿请发送至532009913@qq.com邮箱。商务合作也可添加作者微信进行联系!
