公告:“业余草”微信公众号提供免费CSDN下载服务(只下Java资源),关注业余草微信公众号,添加作者微信:xttblog2,发送下载链接帮助你免费下载!
本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
最近群里的小强同学在工作过程中遇到了图片幻灯片问题,这里为大家分享一款幻灯片制作插件 Nivo Slider,希望大家喜欢!
图片轮播是网站中的常用功能,用于在有限的网页空间内展示一组产品图片或者照片,同时还有非常吸引人的动画效果。而且插件层出不穷,根据自己的选择,掌握一种或者其中的原理即可。
图片轮播,网页幻灯片,图片画廊等其实说的都是一种,不同的叫法而已。
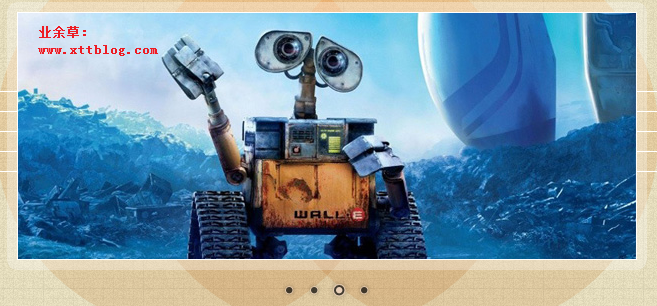
图片轮播效果

Nivo Slider
目前下载量已经突破 1,800,000 次!jQuery 独立版本的插件主要有如下特色:
- 16个独特的过渡效果
- 简洁和有效的标记
- 加载参数设置
- 内置方向和导航控制
- 压缩版本大小只有12KB
- 支持链接图像
- 支持 HTML 标题
- 3套精美光滑的主题
- 在MIT许可下免费使用
- 支持响应式设计
Nivo Slider 插件使用步骤
引入以下的js和css文件
<link rel="stylesheet" href="nivo-slider.css" type="text/css" media="screen"> <script src="http://libs.baidu.com/jquery/1.7.2/jquery.min.js"></script> <script src="jquery.nivo.slider.pack.js" type="text/javascript"></script>
在head标签中加入以下js代码
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
在body标签中加入以下格式的html代码
<div class="slider-wrapper">
<div id="slider" class="nivoSlider">
<img src="images/slide1.jpg" alt="">
<a href="http://dev7studios.com">
<img src="images/slide2.jpg" alt="" title="#htmlcaption">
</a>
<imgsrc="images/slide3.jpg" alt="" title="This is an example of a caption">
<imgsrc="images/slide4.jpg" alt="">
</div>
</div>
<div id="htmlcaption" class="nivo-html-caption">
<strong>This<;/strong> is an example of a <em>HTML</em> caption with <ahref="#">a link</a>.
</div>
案例源代码已共享到QQ群:454796847或者访问链接:http://pan.baidu.com/s/1dFyuedV 密码:vdge 进行下载!

最后,欢迎关注我的个人微信公众号:业余草(yyucao)!可加作者微信号:xttblog2。备注:“1”,添加博主微信拉你进微信群。备注错误不会同意好友申请。再次感谢您的关注!后续有精彩内容会第一时间发给您!原创文章投稿请发送至532009913@qq.com邮箱。商务合作也可添加作者微信进行联系!
本文原文出处:业余草: » 使用jQuery + nivo-slider插件制作图片幻灯片
