本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
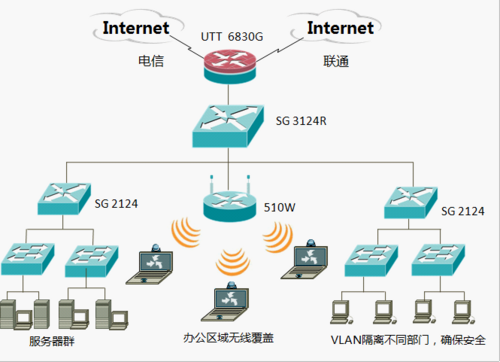
最近在使用svg和canvas绘制电信的网络拓扑图,遇到了一些困难。同时论坛中也有不少网友在提问类似的帖子。今天我就为大家推荐一些做法,主要借鉴和采用网上的一些开源框架进行开发!推荐一些框架,如:jtopo、D3.js、Qunee(收费)、GraphEditor、HT for Web、TWaver等。这些框架一部分使用的是svg,一部分使用的canvas。效果都差不多。性能方面暂时还没有进行测试。先看一下最终效果:

各大框架都有演示demo,我就不一一列举了。重点我说下canvg的使用。canvg是个SVG解析器和渲染器,把URL转换成SVG文件,或者是SVG文本文件。它使用Javascript解析,渲染出Canvas元素,渲染速度跟本地SVG一样。代码如下:
<!DOCTYPE HTML>
<html>
<body>
<div id="svgTest">
<svg width="100px" height="200px">
<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/>
</svg>
</div>
<canvas id="canvas" width="100px" height="200px"></canvas>
<script type="text/javascript">
window.onload = function() {
canvg(document.getElementById('canvas'), document.getElementById('svgTest').innerHTML, { ignoreMouse: true, ignoreAnimation: true });
//参数1为:canvas对象
//参数2为:可以为svg文件(file.svg),也可以为svg的代码(document.getElementById('svgTest').innerHTML)
//参数3为:第三个参数是可选项,为一个对象,该对象的属性介绍如下:
//log: true => 打印log信息
//ignoreMouse: true => 忽略鼠标事件
//ignoreAnimation: true => 忽略动画
//ignoreDimensions: true => 不尝试调整画布
//ignoreClear: true => 不清除画布
//offsetX: int => 在×方向上的偏移量
//offsetY: int => 在y方向上的偏移量
//scaleWidth: int => 当前绘图的缩放宽度
//scaleHeight: int => 当前绘图的缩放高度
//renderCallback: function => 第一次渲染完成后将调用的回调函数
//forceRedraw: function => 如果返回真,会在每个frame里调用这个函数,然后重绘
//useCORS: true => 是否允许跨域,如果是,则尝试用跨域图片,这样可以不用污染canvas
}
//调用后,canvas将复制svg标签。使用canvg可以使canvas和svg相互转换。
</script>
</body>
</html>
下面是记录一些使用canvg进行svg转成canvas遇到的错误
1.ERROR: Element 'parsererror' not yet implemented.
这个错误是解析错误。一般是由canvg不支持的标签引起的。如:svg中使用<image height="64px" width="64px" y="-32px" x="-32px" xlink:href="4.png" class="circle" src="4.png"></image> 其中canvg不支持xlink:href="4.png",所以会报解析错误的异常。换成src之类的。
2.ERROR: Element 'image' not yet implemented.
这个错误是说,目前还不支持image标签。 svg转换canvas的canvg插件使用详解

最后,欢迎关注我的个人微信公众号:业余草(yyucao)!可加作者微信号:xttblog2。备注:“1”,添加博主微信拉你进微信群。备注错误不会同意好友申请。再次感谢您的关注!后续有精彩内容会第一时间发给您!原创文章投稿请发送至532009913@qq.com邮箱。商务合作也可添加作者微信进行联系!
本文原文出处:业余草: » svg转换canvas的canvg插件使用详解
