本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
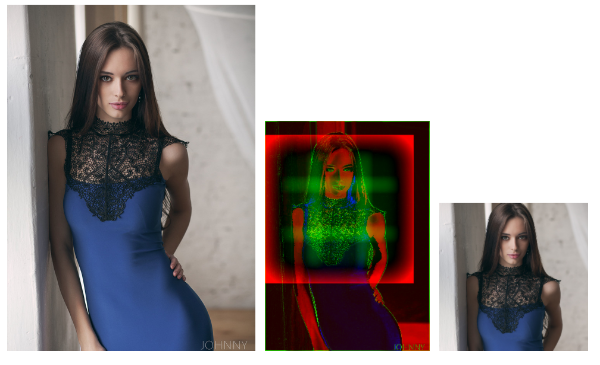
HTML5 很强大,或者说 JavaScript 编程语言很强大,它们能在网页上实现智能剪裁。制作各种各样的壁纸,例如:alarm壁纸。在还有图片的壁纸上,能智能的分辨出人脸等。本文将借助 smartcrop.js 来实现一款智能图片裁剪。
smartcrop.js 简介
smartcrop.js 是一款内容感知图像裁剪插件。Smartcrop.js实现了一种算法来查找图像的良好作物。
smartcrop.js 组件的原理
smartcrop.js 组件的原理大致是根据颜色饱和度进行范围扩散裁剪。这是JS实现的算法,读像素点的颜色然后根据特定的算法(比如算色差,渐变度等)找出可能是重点的部分。
Smartcrop.js使用相当愚蠢的图像处理。简而言之:
- 使用laplace查找边缘
- 使用皮肤等颜色查找区域
- 找到饱和度较高的区域
- 按选项指定的区域提升区域(例如检测到的面部)
- 使用滑动窗口生成一组候选作物
- 使用重要性函数对它们排序,以将细节集中在中心并避免它在边缘。
- 输出最高等级的候选作物
安装
使用 npm 命令安装:
npm install smartcrop
或者直接从 git 仓库中下载 smartcrop.js。
基本用法
// you pass in an image as well as the width & height of the crop you
// want to optimize.
smartcrop.crop(image, { width: 100, height: 100 }).then(function(result) {
console.log(result);
});
SmartCrop.crop(image, {
width: 100,
height: 100
},
function(result){
console.log(result); // {topCrop: {x: 300, y: 200, height: 200, width: 200}}
});
它会输出一个比较好的最佳图片裁剪位置,如{topCrop: {x: 300, y: 200, height: 200, width: 200}}的数据。

smartcrop-CLI 工具提供了使用命令行来操作 smartcrop.js。
您可以通过smartcrop-gm(通过gm使用图像magick)或smartcrop-sharp(通过sharp使用libvips)从nodejs使用smartcrop。
最后,更多关于 smartcrop.js 的信息,请参见其 github:https://github.com/jwagner/smartcrop.js。

最后,欢迎关注我的个人微信公众号:业余草(yyucao)!可加作者微信号:xttblog2。备注:“1”,添加博主微信拉你进微信群。备注错误不会同意好友申请。再次感谢您的关注!后续有精彩内容会第一时间发给您!原创文章投稿请发送至532009913@qq.com邮箱。商务合作也可添加作者微信进行联系!
本文原文出处:业余草: » HTML5 实现 alarm 壁纸的剪裁(smartcrop.js 教程)
