本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
上周,微信群一网友问我,如何将网站变灰?
我说最近没发生什么大事呀,怎么突然来这一需求?
他说,部门领导接到上级需求,要求将来如果发生某些突然事件时,要能够支持将网站变灰,像各大厂的做法一样。
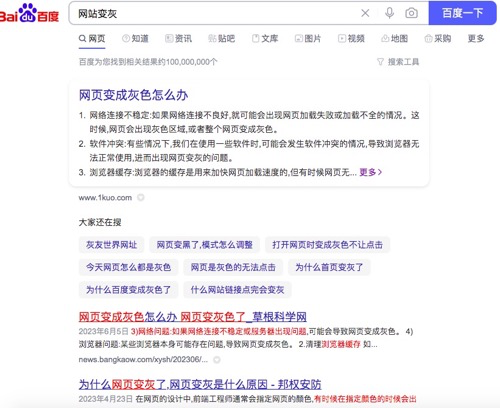
我说,你直接百度一下,不就知道了吗?

他给我截了一个图,瞬间知道了百度的好用。
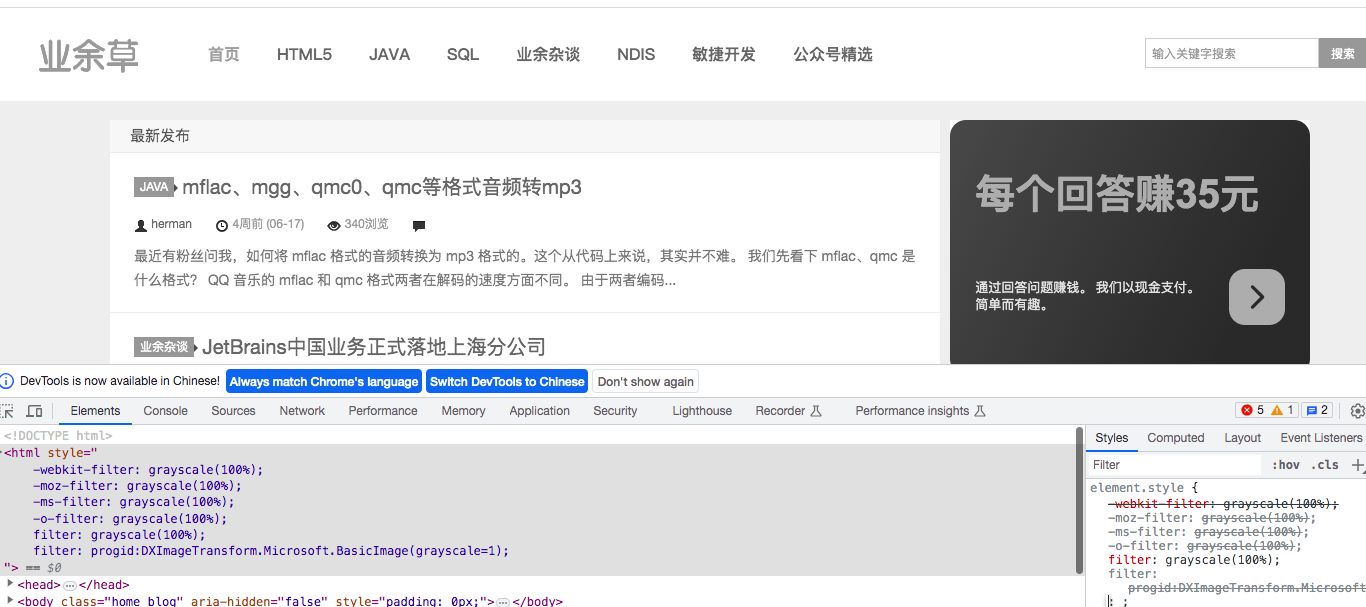
于是,我用谷歌查找了一番,发现做法非常简单。简单的 6 行代码就能搞定。
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);我这纯 Java 后端都能搞定和看懂。
上面这些函数中,主要用到了一个filter grayscale。搜索一下后得知,filter 属性定义了元素(比如<img>标签)的可视效果(例如:模糊与饱和度)。
常见的有 10 种用法。
1、grayscale 灰度(值为0-1之间的小数)
filter:grayscale(1); -webkit-filter:grayscale(1);0 表示灰度为 0%,显示原图,1 表示灰度为 100% 灰色。
2、sepia 褐色(值为0-1之间的小数)
filter:sepia(1); -webkit-filter:sepia(1);0 表示褐色度为 0%,显示原图,1 表示褐色度为 100% 显示褐色。
3、saturate 饱和度(值为num)
filter:saturate(1.8); -webkit-filter:saturate(1.8);0 表示饱和为 0,图片显示黑白色,0.5 表示饱和度为原图的一半,1 表示饱和度等于原图,数值大于 1 表示饱和度加强。
4、hue-rotate 色相旋转(值为angle)角度deg
filter:hue-rotate(60deg); -webkit-filter:hue-rotate(60deg);表示色相旋转的具体角度。
5、invert 反色(值为0-1之间的小数)
filter:invert(1);-webkit-filter:invert(1);0表示不反色显示原图,1表示100%完全反色。
6、opacity 透明度(值为0-1之间的小数)
filter:opacity(0.5); -webkit-filter:opacity(0.5);0表示完全透明,0.5表示半透明,1表示100%完全不透明。
7、brightness 亮度(值为num)
filter:brightness(2); -webkit-filter:brightness(2);0 表示亮度为 0,显示黑色,0.5 表示亮度为原图的一半,1 表示原图亮度,数值大于 1 表示亮度加强。
8、contrast 对比度(值为num)
filter:contrast(1.8); -webkit-filter:contrast(1.8);0 表示对比度为 0,为纯色,0.5 表示对比度为原图的一半,1 为原图对比度,数值大于 1,值越大,对比度越强。
9、blur 模糊(值为length)
filter:blur(5px); -webkit-filter:blur(5px);表示虚化程度像素值。
10、drop-shadow 阴影
filter:drop-shadow(0 0 10px #000); -webkit-filter:drop-shadow(0 0 10px #000);和 css3 box-shadow 属性值一致。多个属性值可以写一起,用空格隔开,类似 transform 多属性写法。
我分别用了上面的 6 行代码,发现各个网站都能被我变成灰色!



参考资料:https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter-function。

最后,欢迎关注我的个人微信公众号:业余草(yyucao)!可加作者微信号:xttblog2。备注:“1”,添加博主微信拉你进微信群。备注错误不会同意好友申请。再次感谢您的关注!后续有精彩内容会第一时间发给您!原创文章投稿请发送至532009913@qq.com邮箱。商务合作也可添加作者微信进行联系!
本文原文出处:业余草: » 只需6行filter grayscale代码就可以将网站变灰!
