公告:“业余草”微信公众号提供免费CSDN下载服务(只下Java资源),关注业余草微信公众号,添加作者微信:xttblog2,发送下载链接帮助你免费下载!
本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
计算机科学有两类根本问题。一类是理论:算法,数据结构,复杂度,机器学习,模式识别,等等等。一类是系统:操作系统,网络系统,分布式系统,存储系统,游戏引擎等等。 理论走的是深度,是在追问在给定的计算能力约束下如何把一个问题解决得更快更好。而系统走的是广度,是在追问对于一个现实的需求如何在众多的技术中设计出最多快好省的技术组合。
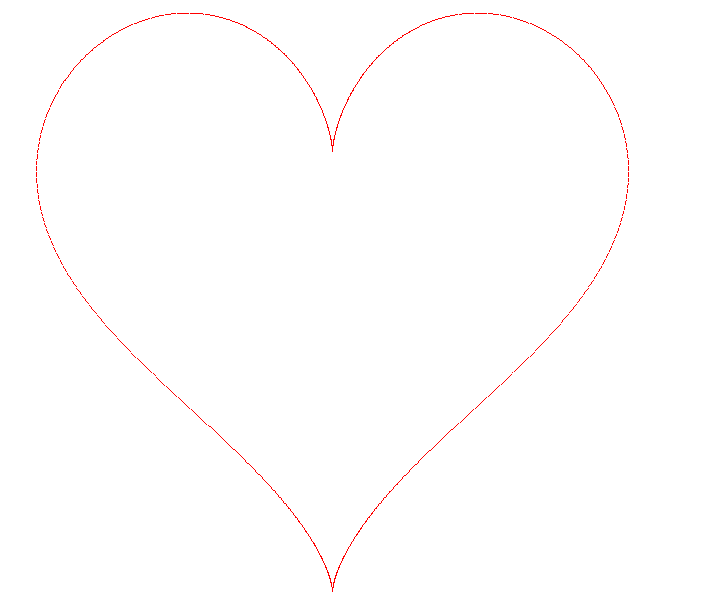
说了这么多,就是强调编写程序离不开算法。下面就介绍一下如何绘制心形图形的算法,效果如下图:

源代码代码如下:
<!DOCTYPE HTML>
<html>
<head>
<title>HTML5心形图形的画法</title>
</head>
<body>
<div id="xttblog" style="width: 50px; height: 50px; margin: 500px 0 0 500px; position: relative;"></div>
</body>
<script>
var angle = 0;
function getHeartPoint() {//心形曲线
var t = angle / Math.PI;
var xttblog = document.createElement("div");
if(t>6.5)
return;
angle+=0.01;
var y = 18.5 * (16 * Math.pow(Math.sin(t), 3));
var x = - 20 * (13 * Math.cos(t) - 5 * Math.cos(2 * t) - 2 * Math.cos(3 * t) - Math.cos(4 * t));
xttblog.style.width = "1px";
xttblog.style.height = "1px";
xttblog.style.backgroundColor = "red";
xttblog.style.position = "absolute";
xttblog.style.top = x + "px";
xttblog.style.left = y + "px";
document.getElementById("xttblog").appendChild(xttblog);
setTimeout(getHeartPoint, 1);
}
getHeartPoint();
// 原文地址:http://www.xttblog.com/?p=275
</script>
</html>

最后,欢迎关注我的个人微信公众号:业余草(yyucao)!可加作者微信号:xttblog2。备注:“1”,添加博主微信拉你进微信群。备注错误不会同意好友申请。再次感谢您的关注!后续有精彩内容会第一时间发给您!原创文章投稿请发送至532009913@qq.com邮箱。商务合作也可添加作者微信进行联系!
本文原文出处:业余草: » HTML5心形图形的画法
