本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
HTML、CSS 和 JavaScript 是三项必备的基础技能。而如何事半功倍地掌握好这些知识?通过了解当下火热的开源项目不乏为最佳学习姿势。本文盘点国内评分最高且收藏量超过 100 的前端技术开源项目,希望可以帮助更多的开发者扩展学习。
极简模块化前端UI框架 Layui
授权协议:MIT
开发语言:JavaScript、HTML/CSS
操作系统:跨平台
源码地址:https://gitee.com/sentsin/layui
Layui 是一款采用自身模块规范编写的情怀型前端UI框架,遵循原生HTML/CSS/JS的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到API的每一处细节都经过精心雕琢,非常适合界面的快速开发。Layui 首个版本发布于2016年金秋,她区别于那些基于MVVM底层的UI框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,她更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
JavaScript 图表库 ECharts
授权协议:BSD
开发语言:JavaScript
操作系统:跨平台
源码地址:https://gitee.com/echarts/echarts
ECharts是一款由百度前端技术部开发的,基于Javascript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。提供大量常用的数据可视化图表,底层基于ZRender(一个全新的轻量级canvas类库),创建了坐标系,图例,提示,工具箱等基础组件,并在此上构建出折线图(区域图)、柱状图(条状图)、散点图(气泡图)、饼图(环形图)、K线图、地图、力导向布局图以及和弦图,同时支持任意维度的堆积和多图表混合展现。
国产跨屏响应式前端框架 拼图 Pintuer
授权协议:Apache
开发语言:JavaScript、HTML/CSS
操作系统:跨平台
源码地址:https://gitee.com/pintuer/pintuer
拼图 Pintuer.com:国内优秀的HTML、CSS、JS跨屏响应式开源前端框架,使用最新浏览器技术,为快速的前端开发提供一系统的文本、图标、媒体、表格、表单、按钮、菜单、网格系统等样式工具包,占用资源小,使用拼图可以快速构建简洁、优雅而且自动适应手机、平板、桌面电脑等设备的前端界面,让前端开发像玩游戏一下快乐而轻松。
拼图前端框架在传统CSS框架的基本上,增加了HTML5、CSS3、JS等技术组合应用,应用于最新的浏览器技术,同时兼容较早的浏览器,新旧结合,承前启后,开发者只需把框架文件引入到项目中,就可以初现快速的共同开发,改变以往建立PC网站同时,再建立手机网站的局面,实现一站响应所有设备,大大提高了开发效率。
轻量级 Material Design 前端框架 MDUI
授权协议:MIT
开发语言:JavaScript、HTML/CSS
操作系统:跨平台
源码地址:https://github.com/zdhxiong/mdui
MDUI 是一个轻量级的 Material Design 前端框架,对照着 Material Design 文档进行开发,争取 1:1 实现 Material Design 中的组件。
- 多主题支持:MDUI 拥有 19 种主色、 16 种强调色、和一种夜间主题。只需添加一个 CSS 类即可实现主题的切换。
- 轻量级:包含所有主题的 CSS 文件仅 26.4KB minified + gzip,JavaScript 文件仅 12KB minified + gzip,且没有任何依赖
- 响应式:移动优先,可适配所有屏幕。
Win10 风格的前端响应式 UI 框架 Win10-UI
授权协议:SATA
开发语言:JavaScript、HTML/CSS
操作系统:跨平台
源码地址:https://github.com/yuri2peter/win10-ui
Win10-UI是一款win10风格的后台UI框架。它使用了丰富的win10桌面元素,包括桌面图标、窗口化子页面管理、开始菜单、动态小磁贴等组件,兼容主流现代浏览器及移动端的屏幕尺寸,适合快速开发后台管理系统的前端界面。
Win10-UI采用传统UI框架的渲染设计,无序记住繁复的js代码,只需要套用html结构就可以轻松渲染出桌面元素。同时也保留了主动调用的API,让高级开发者可以定义UI的细节。它并没有定义太多的“规则”,你完全可以用css、js扩充它的功能,把它打造成属于你的独一无二的后台UI。

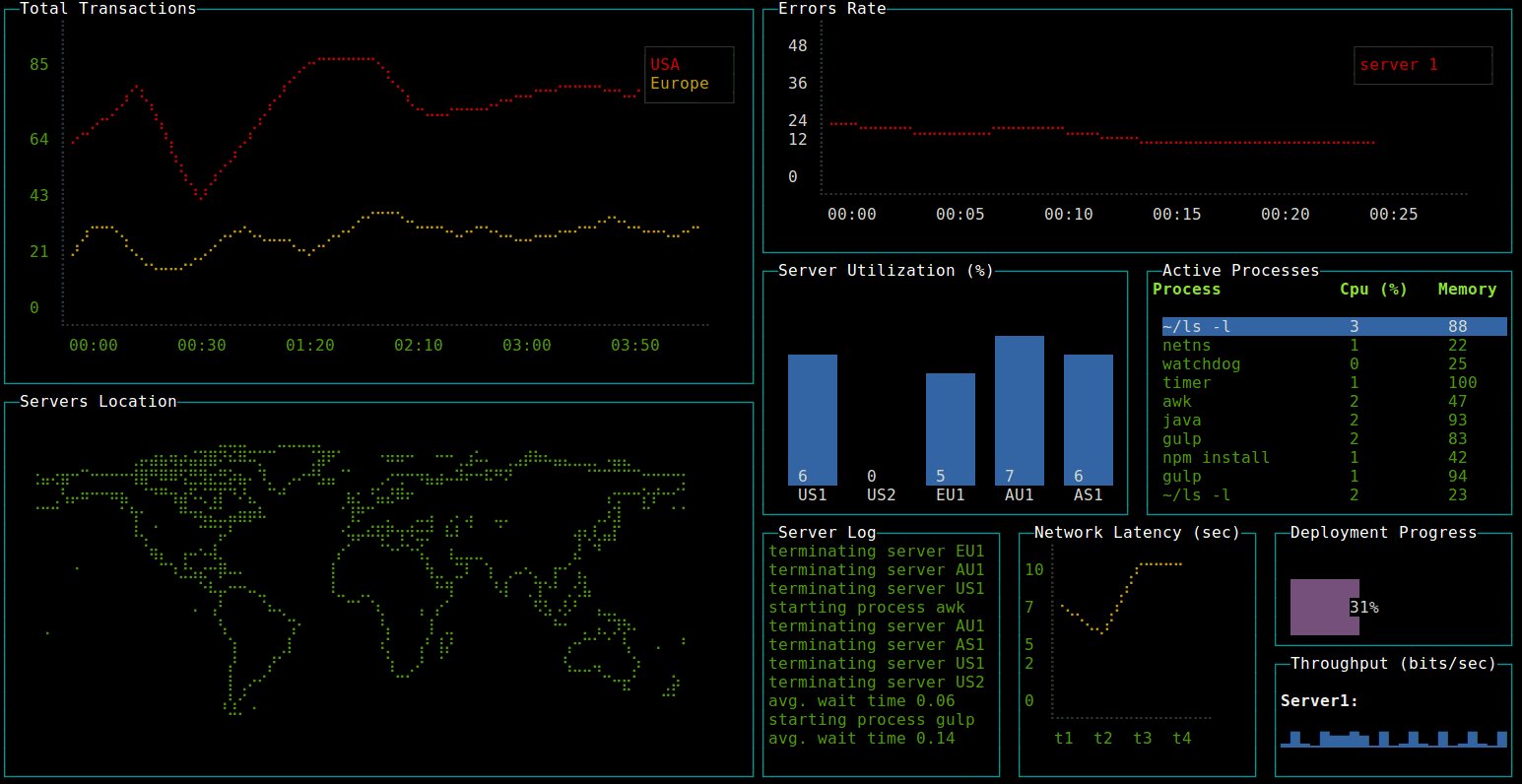
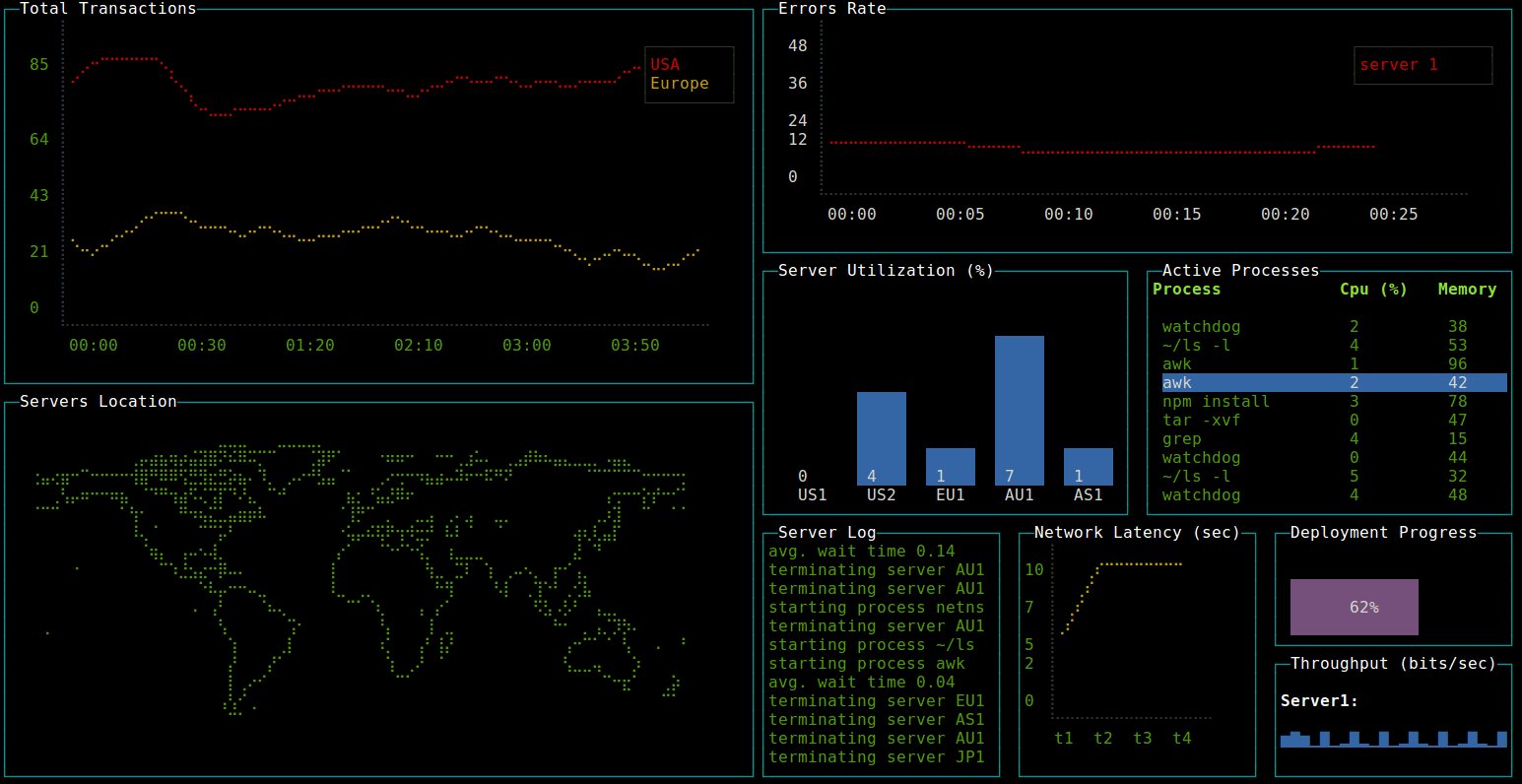
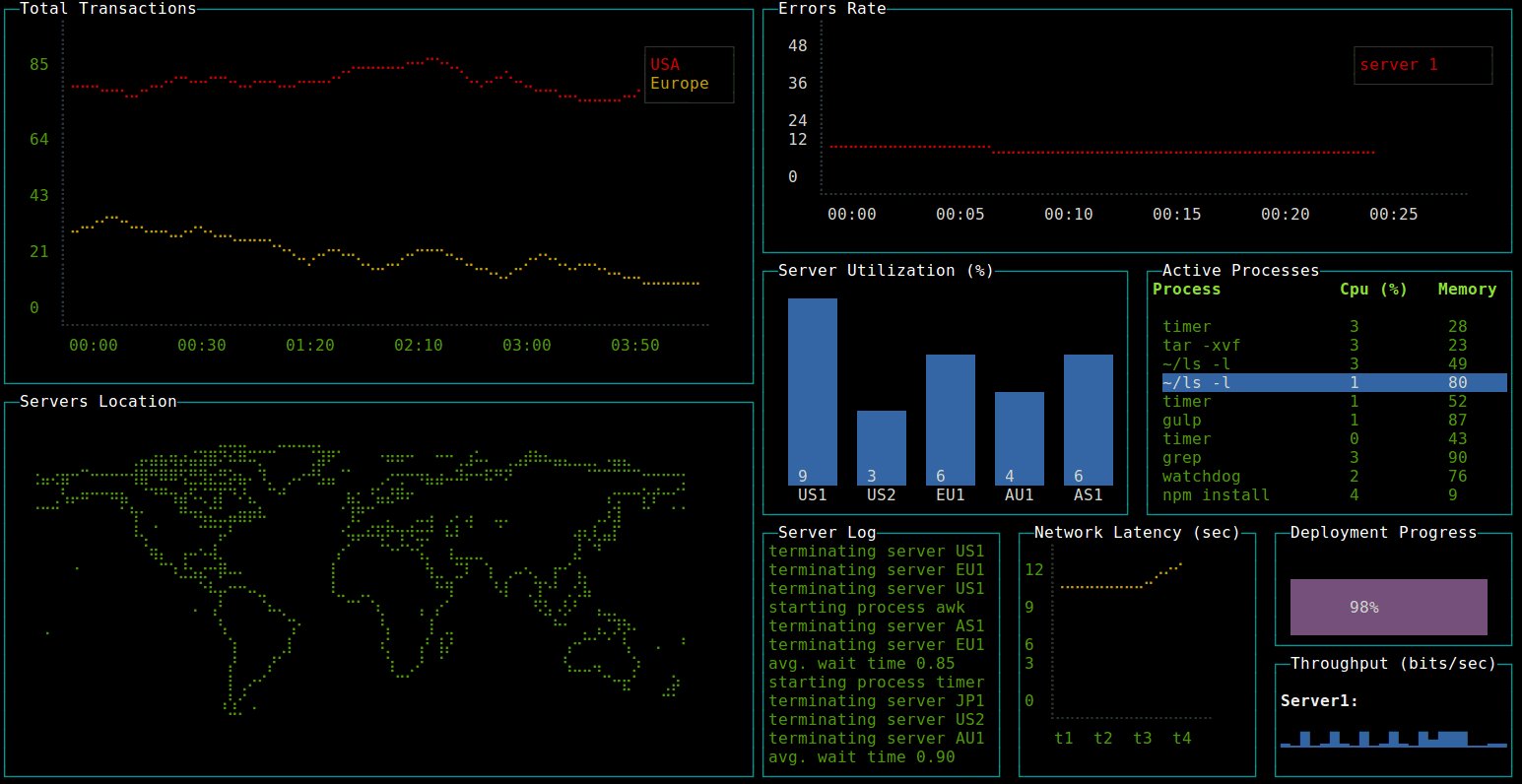
Node 终端界面库 blessed-contrib
授权协议:MIT
开发语言:JavaScript
操作系统:跨平台
源码地址:https://github.com/yaronn/blessed-contrib
blessed-contrib 是使用 Node.js 构建终端应用界面的库。

基于 React 和 Redux 的现代内容编辑器 ORY Editor
授权协议:AGPL
开发语言:JavaScript
操作系统:跨平台
源码地址:https://github.com/ory/editor
ORY 是一家构建和维护开发者工具的公司,ORY Editor 是一个用于 Web 的智能、可扩展和现代的编辑器(“WYSIWYG”),使用 React 编写。如果你厌倦了 contenteditable 的限制,这将是不错的选择。
ORY Editor 可用于创建网站,与 Squarespace 类似,不过它可以离线运行,通过它创建的网站会存储在设备上,还可以创建自己的设计和插件。
移动应用动画效果框架 Lottie
授权协议:Apache
开发语言:Java、Objective-C、JavaScript
操作系统:Android
源码地址:
- Android : https://github.com/airbnb/lottie-android
- iOS : https://github.com/airbnb/lottie-ios
- React Native : https://github.com/airbnb/lottie-react-native
Lottie 是 Airbnb 开发的一款能够为原生应用添加动画效果的开源工具。Lottie 目前提供了 iOS、Android 和 React Native 版本,能够实时渲染 After Effects 动画特效。
目前,Lottie支持路径修剪、蒙版、遮盖等操作。此外还有一个可选的缓存机制,对那些频繁使用的东西能够更快加载。这款应用的目标就是帮助开发者和动画师能够更轻松的为应用创建动画,从而在整体上提升互动因素。

主题优化包 JQuery EasyUI 1.5.x Of Insdep Theme
授权协议:GPL
开发语言:JavaScript
操作系统:跨平台
源码地址:https://gitee.com/weavors/JQuery-EasyUI-1.5.x-Of-Insdep-Theme
Insdep theme是基于EasyUI 1.5.x 的一款免费的美化主题包,拥有百度编辑器、cropper、Highcharts、justgage、plupload等各类适应本主题的第三方插件美化补丁。并且各类常用Jquery插件正在美化中。后期会提供更多的主题、组件及第三方插件美化样式。

基于 Ueditor 的现代化富文本编辑器 Neditor
授权协议:MIT
开发语言:JavaScript
操作系统:跨平台
源码地址:https://gitee.com/notadd/neditor
百度前端团队做了许多努力,现在 Ueditor 是公认最好用的中文富文本编辑器。但是随着时间的推移,大家感觉百度编辑器并不是那么漂亮。于是我们对 Ueditor 进行修改,有了现在的 Neditor 。
基于 Vue.js 的 UI 组件库 iView
授权协议:MIT
开发语言:HTML/CSS
操作系统:跨平台
源码地址:https://gitee.com/icarusion/iview
iView 是一套基于 Vue.js 的 UI 组件库,主要服务于 PC 界面的中后台产品。
特性
- 高质量、功能丰富
- 友好的 API ,自由灵活地使用空间
- 使用单文件的 Vue 组件化开发模式
- 基于 npm + webpack + babel 开发,支持 ES2015
基于 Vue 2.0 的组件库 Element
授权协议:MIT
开发语言:JavaScript
操作系统:跨平台
源码地址:https://github.com/ElemeFE/element
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。由饿了么公司前端团队开源。
HTML5 跨屏前端框架 Amaze UI
授权协议:MIT
开发语言:JavaScript、HTML/CSS
操作系统:跨平台
源码地址:https://gitee.com/amazeui/amazeui
Amaze UI采用国际最前沿的“组件式开发”以及“移动优先”的设计理念,基于其丰富的组件,开发者可通过简单拼装即可快速构建出HTML5网页应用,上线仅半年,Amaze UI就成为了国内最流行的前端框架,目前在Github上收获Star数近万,服务于全球50W开发者。
专为微信设计的 UI 库 WeUI
授权协议:MIT
开发语言:JavaScript、HTML/CSS
操作系统:跨平台
WeUI 是由微信官方设计团队专为微信移动 Web 应用设计的 UI 库。
WeUI 是一套同微信原生视觉体验一致的基础样式库,为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、toast、article、icon等各式元素。
仪表盘 WebApp 模板 AdminLTE
授权协议:MIT
开发语言:JavaScript、HTML/CSS
操作系统:跨平台
源码地址:https://github.com/almasaeed2010/AdminLTE/
AdminLTE 是受欢迎的开源的管理仪表盘和控制面板的WebApp模板。它是基于Bootstrap 3的CSS框架,反应灵敏的HTML模板。利用所有Bootstrap的组件对大部分使用插件进行设计和调整风格,创建出可以用作后端应用程序的用户界面一致性设计。AdminLTE是基于模块化设计,很容易在其之上定制和重制。
web上线部署系统工具 Walle
授权协议:MIT
开发语言:PHP、HTML/CSS
操作系统:跨平台
Walle 一个web部署系统工具,配置简单、功能完善、界面流畅、开箱即用!支持git、svn版本管理,支持各种web代码发布,PHP,Python,JAVA等代码的发布、回滚,可以通过web来一键完成。

网站管理后台模板 Charisma
授权协议:Apache
开发语言:HTML/CSS
操作系统:跨平台
Charisma 是基于 Twitter Bootstrap 制作的响应式网站管理后台模板,包含9套漂亮的主题。
开源看板管理系统 LibreBoard
授权协议:MIT
开发语言:JavaScript、HTML/CSS
操作系统:跨平台
LibreBoard 是一个卡片式的组织 Kanban 的开源实现。可以用来实现团队内部的协作沟通,你可以吧 LibreBoard 看成是 Trello 的开源版本。LibreBoard 为 Sandstorm 平台提供了一键安装以及一个经过验证的 Docker 映像。

最后,欢迎关注我的个人微信公众号:业余草(yyucao)!可加作者微信号:xttblog2。备注:“1”,添加博主微信拉你进微信群。备注错误不会同意好友申请。再次感谢您的关注!后续有精彩内容会第一时间发给您!原创文章投稿请发送至532009913@qq.com邮箱。商务合作也可添加作者微信进行联系!
本文原文出处:业余草: » 国内最火的18个 HTML5、CSS3、JavaScript 开源项目












