公告:“业余草”微信公众号提供免费CSDN下载服务(只下Java资源),关注业余草微信公众号,添加作者微信:xttblog2,发送下载链接帮助你免费下载!
本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
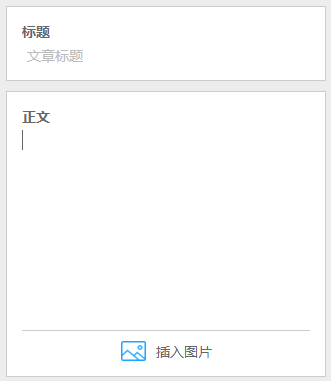
由于手机上打字比较慢,并不适合长篇大论的文章,所以移动端的富文本编辑器很少。artEditor是一款基于jQuery的移动端富文本编辑器,支持插入图片,图片拍照功能,点击图片按钮你可以从手机相册选择图片,也可以通过相机拍照上传。先看下artEditor演示效果:

全部代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>业余草artEditor</title>
<!-- 强制让文档的宽度与设备的宽度保持1:1,并且文档最大的宽度比例是1.0,且不允许用户点击屏幕放大浏览 -->
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width, minimal-ui">
<!-- iphone设备中的safari私有meta标签,它表示:允许全屏模式浏览 -->
<meta name="apple-mobile-web-app-capable" content="yes">
<link rel="stylesheet" href="http://baixuexiyang.github.io/artEditor/example/css/style.css">
</head>
<body>
<div style="width:320px;margin: 0 auto;">
<div class="publish-article-title">
<div class="title-tips">标题</div>
<input type="text" id="title" class="w100" placeholder="文章标题">
</div>
<div class="publish-article-content">
<div class="title-tips">正文</div>
<div class="article-content" id="content">
</div>
<div class="footer-btn g-image-upload-box">
<div class="upload-button">
<span class="upload"><i class="upload-img"></i>插入图片</span>
<input class="input-file" id="imageUpload" type="file" name="fileInput" capture="camera" accept="image/*" style="position:absolute;left:0;opacity:0;width:100%;">
</div>
</div>
</div>
</div>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="http://baixuexiyang.github.io/artEditor/artEditor.min.js"></script>
<script>
$(function() {
"use strict";
$('#content').artEditor({
imgTar: '#imageUpload',
limitSize: 5, // 兆
showServer: false,
uploadUrl: '',
data: {},
uploadField: 'image',
placeholader: '<p>请输入文章正文内容</p>',
validHtml: ["br"],
uploadSuccess: function(res) {
return res.path;
},
uploadError: function(res) {
console.log(res);
}
});
});
</script>
</body>
</html>
版权声明:本文为博主原创文章,未经博主允许不得转载。资源在我的qq群里!

最后,欢迎关注我的个人微信公众号:业余草(yyucao)!可加作者微信号:xttblog2。备注:“1”,添加博主微信拉你进微信群。备注错误不会同意好友申请。再次感谢您的关注!后续有精彩内容会第一时间发给您!原创文章投稿请发送至532009913@qq.com邮箱。商务合作也可添加作者微信进行联系!
本文原文出处:业余草: » 移动端富文本编辑器artEditor使用教程
