公告:“业余草”微信公众号提供免费CSDN下载服务(只下Java资源),关注业余草微信公众号,添加作者微信:xttblog2,发送下载链接帮助你免费下载!
本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
使用 bootstrap 又做了一个新站 CODE大全 ,之所以采用 bootstrap 是因为它确实好用,而且pc站,移动站,一份代码即可。bootstrap 的响应式开发给我剩下了很多的精力。本篇文章带领大家制作 响应式导航菜单。
bootstrap 响应式的导航栏
小屏幕自动折叠。为了给导航栏添加响应式特性,您要折叠的内容必须包裹在带有 classes .collapse、.navbar-collapse 的 <div> 中。
响应式导航条依赖 collapse 插件,定制 Bootstrap 的话时候必将其包含。折叠起来的导航栏实际上是一个带有 class .navbar-toggle 及两个 data- 元素的按钮。第一个是 data-toggle,用于告诉 JavaScript 需要对按钮做什么,第二个是 data-target,指示要切换到哪一个元素。三个带有 class .icon-bar 的 <span> 创建所谓的汉堡按钮。这些会切换为 .nav-collapse <div> 中的元素。
下面是全部代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<title>固定导航条</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#example-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">业余草</a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jmeter</a></li>
<li><a href="#">EJB</a></li>
<li><a href="#">Jasper Report</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
<li class="active"><a href="http://www.xttblog.com">网站首页</a></li>
<li><a href="http://www.xttblog.com">固定顶部</a></li>
<li><a href="http://www.xttblog.com">名师介绍</a></li>
<li><a href="http://www.xttblog.com">成功案例</a></li>
<li><a href="http://www.xttblog.com">关于我们</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<div class="content"><p>业余草:涛哥,www.xttblog.com</p></div>
<div class="navbar navbar-default navbar-fixed-bottom" role="navigation">
<div class="navbar-header">
<a href="http://www.xttblog.com" class="navbar-brand">业余草</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="http://www.xttblog.com">固定底部</a></li>
<li><a href="http://www.xttblog.com">系列教程</a></li>
<li><a href="http://www.xttblog.com">名师介绍</a></li>
<li><a href="http://www.xttblog.com">成功案例</a></li>
<li><a href="http://www.xttblog.com">关于我们</a></li>
</ul>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script>
$('ul li').click(function(){
$('ul li').removeClass();
$(this).addClass('active');
});
</script>
</body>
</html>
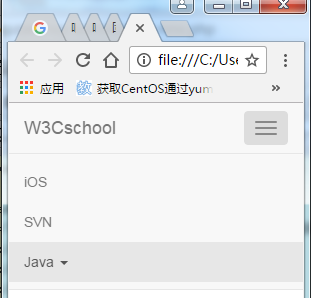
运行效果如下:


最后,欢迎关注我的个人微信公众号:业余草(yyucao)!可加作者微信号:xttblog2。备注:“1”,添加博主微信拉你进微信群。备注错误不会同意好友申请。再次感谢您的关注!后续有精彩内容会第一时间发给您!原创文章投稿请发送至532009913@qq.com邮箱。商务合作也可添加作者微信进行联系!
本文原文出处:业余草: » bootstrap导航菜单制作
