公告:“业余草”微信公众号提供免费CSDN下载服务(只下Java资源),关注业余草微信公众号,添加作者微信:xttblog2,发送下载链接帮助你免费下载!
本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
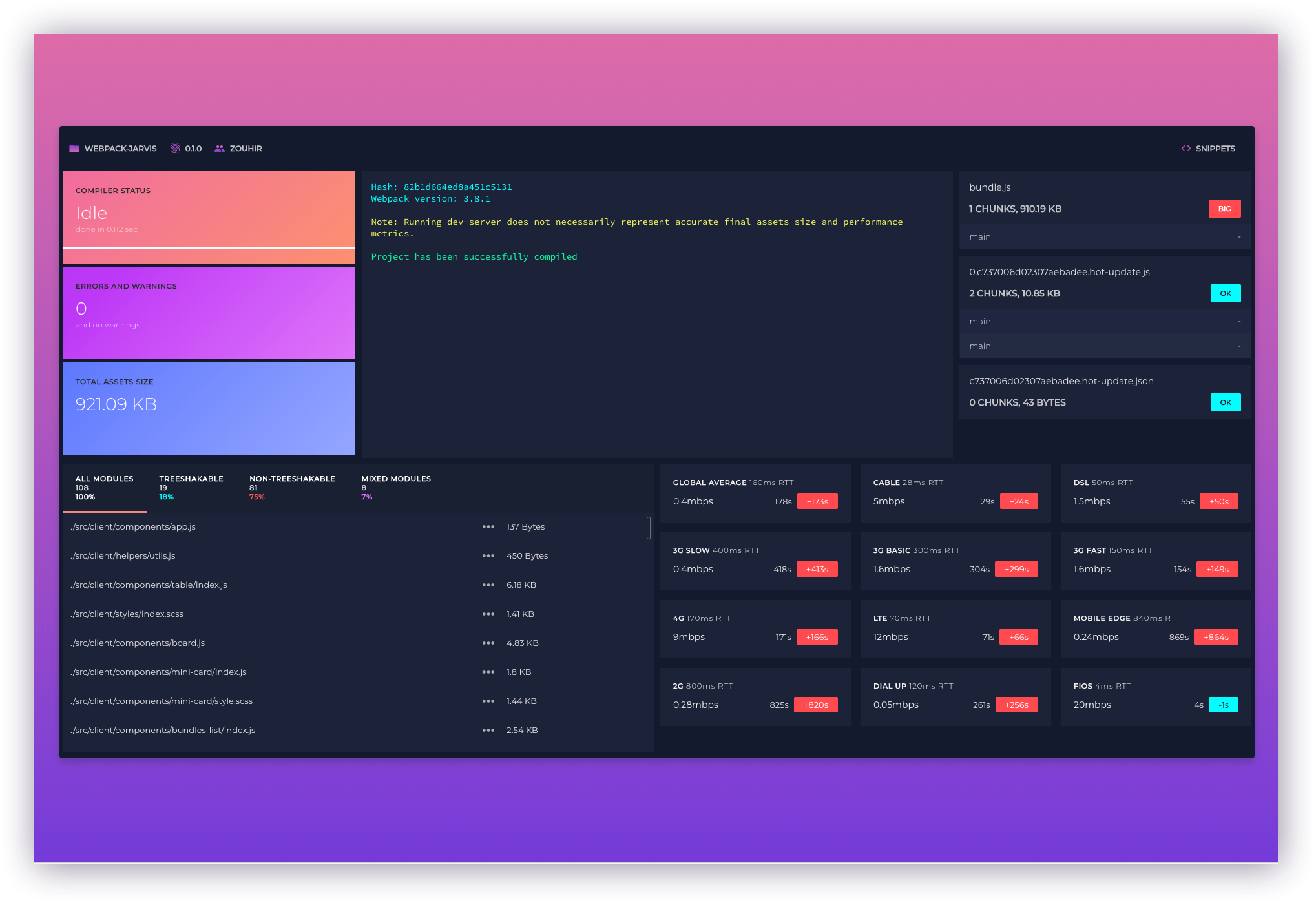
jarvis 是一个非常智能的基于浏览器的Webpack仪表板。在 github 上它拥有 3000 多个 star。
JARVIS(只是一个非常智能的系统)将从您的webpack构建中,无论是在开发或生产中,将您的浏览器的所有相关信息。
许多功能都在路线图上,但是,这个beta版本将会改进您对webpack-dev-server或webpack生产构建包,块和其他输出资产的看法。

jarvis 它受到其他webpack仪表板的巨大启发,核心思想不是原创的,但是这里有一些特点:
原始特征
- 显示ES Harmony模块导入的数量,可以是treehakable,CJS是不可以的。
- 显示您的资产在12种不同的连接类型中的表现如何。
其他特点
- 在浏览器中运行。
- 美化错误输出。
- 简单的方法找出总资产大小和个别捆绑和块。
- 非常漂亮
技术堆栈
- Preact with Sass pre-processor. 准备好Sass预处理器
- Socket IO. 套接字IO
- Express Server. Express服务器
 安装
安装
$ npm i -D webpack-jarvis
在你的webpack配置文件中:
const Jarvis = require('webpack-jarvis');
/* the rest of your webpack configs 业余草:www.xttblog.com*/
plugins: [
new Jarvis({
port: 1337 // optional: set a port
})
]
在你的浏览器中打开即可访问。
参考资料

最后,欢迎关注我的个人微信公众号:业余草(yyucao)!可加作者微信号:xttblog2。备注:“1”,添加博主微信拉你进微信群。备注错误不会同意好友申请。再次感谢您的关注!后续有精彩内容会第一时间发给您!原创文章投稿请发送至532009913@qq.com邮箱。商务合作也可添加作者微信进行联系!
