本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
做后端的认为做前端的很牛,能设计出各类独特的界面。做前端的认为后端的很难,尤其是各种业务逻辑。其实我想说的是大家都不容易,程序员更不容易。
想要学习好CSS,我们就要系统化,模块化的学习每一个知识点。最近在论坛中遇到有人问position,我就在这里专门写一篇文章来讲解它。
position属性是用来定位元素的。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
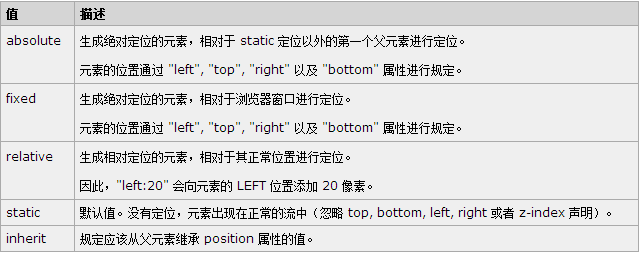
position的默认值为static。即没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。它的其他取值如下:

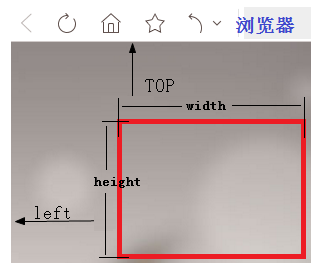
position:absolute;我们都知道absolute是绝对定位,他是参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(TRBL)进行定位,在没有设定TRBL,默认依据父级的做标原始点为原始点。如果设定TRBL并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由TRBL决定。绝对定位也可以理解为相对定位的一种特例,对象为浏览器而已。图解如下:

根据经验来说,网页居中的话用Absolute就容易出错,因为网页一直是随着分辨率的大小自动适应的,而Absolute则会以浏览器的左上角为原始点,不会应为分辨率的变化而变化位置。很多人出错就在于这点上出错。
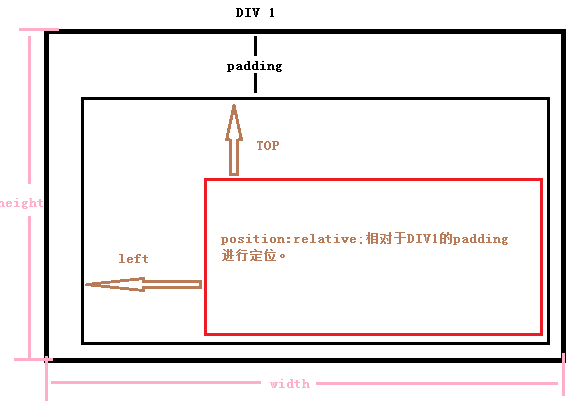
position:relative;他的意思是绝对相对定位,他是参照父级的原始点为原始点,无父级则以BODY的原始点为原始点,配合TRBL进行定位,当父级内有padding等CSS属性时,当前级的原始点则参照父级内容区的原始点进行定位。图解如下:

根据经验来说,有时我们还需要依靠z-index来设定容器的上下关系,数值越大越在最上面,数值范围是自然数。当然有一点要注意,父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。
position:fixed;他的含义就是:固定定位。这个固定与绝对定位很像,唯一不同的是绝对定位是被固定在网页中的某一个位置,而固定定位则是固定在浏览器的视框位置。常见的用法,有返回顶部,顶部导航菜单,对联广告等。
如有疑问,请加qq群:454796847共同进步!原文地址:http://www.xttblog.com/?p=297

最后,欢迎关注我的个人微信公众号:业余草(yyucao)!可加作者微信号:xttblog2。备注:“1”,添加博主微信拉你进微信群。备注错误不会同意好友申请。再次感谢您的关注!后续有精彩内容会第一时间发给您!原创文章投稿请发送至532009913@qq.com邮箱。商务合作也可添加作者微信进行联系!
本文原文出处:业余草: » 元素定位属性position的使用详解
