公告:“业余草”微信公众号提供免费CSDN下载服务(只下Java资源),关注业余草微信公众号,添加作者微信:xttblog2,发送下载链接帮助你免费下载!
本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
本博客日IP超过2000,PV 3000 左右,急需赞助商。
极客时间所有课程通过我的二维码购买后返现24元微信红包,请加博主新的微信号:xttblog2,之前的微信号好友位已满,备注:返现
受密码保护的文章请关注“业余草”公众号,回复关键字“0”获得密码
所有面试题(java、前端、数据库、springboot等)一网打尽,请关注文末小程序

腾讯云】1核2G5M轻量应用服务器50元首年,高性价比,助您轻松上云
UETool 是最近两天由饿了么开源出来的一款工具产品。自开源出来以后,迅速的被 Fork 了 40 多次,在 github 上也迅速的串红了起来。本文将介绍它的一些简单用法。
UETool 简介
UETool 是一个各方人员(设计师、程序员、测试)都可以使用的调试工具。它可以作用于任何显示在屏幕上的 view,比如 Activity/Fragment/Dialog/PopupWindow 等等。

目前 UETool 提供以下功能:
- 移动屏幕上的任意 view,如果重复选中一个 view,将会选中其父 view
- 查看/修改常用控件的属性,比如修改 TextView 的文本内容、文本大小、文本颜色等等
- 如果你的项目里正在使用 Fresco 的 DraweeView 来呈现图片,那么 UETool 将会提供更多的属性比如图片 URI、默认占位图、圆角大小等等
- 你可以很轻松的定制任何 view 的属性,比如你想查看一些额外的业务参数
- 有的时候 UETool 为你选中的 view 并不是你想要的,你可以选择打开 ValidView,然后选中你需要的 View
- 显示两个 view 的相对位置关系
- 显示网格栅栏,方便查看控件是否对齐
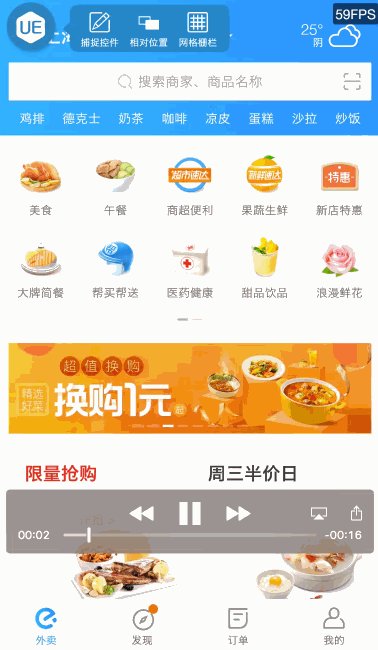
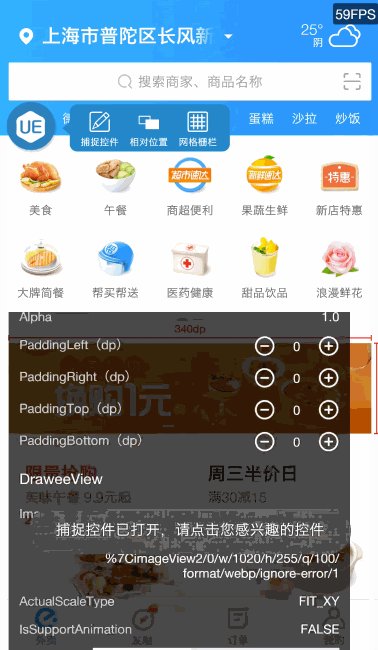
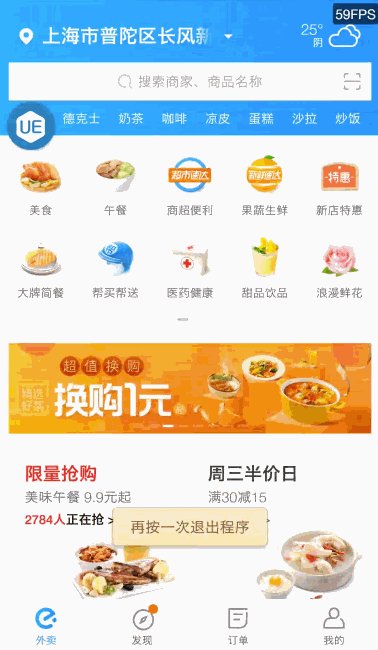
效果展现
下面是一个展现的小demo。
UETool 常用属性
UETool 还有很多常用的属性,下面列举部分展示。
| 属性 | Value举例 | 是否可编辑 |
|---|---|---|
| Move | if you checked it, you can move view easily | |
| ValidViews | sometimes target view which UETool offered isn’t you want, you can check it and choose which you want | |
| Class | android.widget.LinearLayout | |
| Id | 0x7f0d009c | |
| ResName | btn | |
| Clickble | TRUE | |
| Focoused | FALSE | |
| Width(dp) | 107 | YES |
| Height(dp) | 19 | YES |
| Alpha | 1.0 | |
| PaddingLeft(dp) | 10 | YES |
| PaddingRight(dp) | 10 | YES |
| PaddingTop(dp) | 10 | YES |
| PaddingBottom(dp) | 10 | YES |
| Background |
#90000000 #FF8F8F8F -> #FF688FDB [PICTURE] 300px*300px |
|
| TextView | ||
| Text | Hello World | YES |
| TextSize(sp) | 14 | YES |
| TextColor | #DE000000 | YES |
| IsBold | TRUE | YES |
| SpanBitmap | [PICTURE] 72px*39px | |
| DrawableLeft | [PICTURE] 51px*51px | |
| DrawableRight | [PICTURE] 36px*36px | |
| DrawableTop | [PICTURE] 36px*36px | |
| DrawableBottom | [PICTURE] 36px*36px | |
| ImageView | ||
| Bitmap | [PICTURE] 144px*144px | |
| ScaleType | CENTER_CROP | |
| DraweeView | ||
| CornerRadius | 2dp | |
| ImageURI | https://avatars2.githubusercontent.com/u/1201438?s=200&v=4 | |
| ActualScaleType | CENTER_CROP | |
| IsSupportAnimation | TRUE | |
| PlaceHolderImage | [PICTURE] 300px*300px |
使用教程
在使用 UETool 之前,我们先需要安装它的依赖。
dependencies {
debugCompile 'me.ele:uetool:1.0.13'
releaseCompile 'me.ele:uetool-no-op:1.0.13'
// if you want to show more attrs about Fresco's DraweeView
debugCompile 'me.ele:uetool-fresco:1.0.13'
}
打开悬浮窗
UETool.showUETMenu(); // 业余草:www.xttblog.com UETool.showUETMenu(int y);
关掉悬浮窗
UETool.dismissUETMenu();
过滤掉你不需要选中的 View
UETool.putFilterClass(Class viewClazz); // 业余草:www.xttblog.com UETool.putFilterClass(String viewClassName);
自定义实现你的 View 的属性
// 第一步, 实现 IAttrs 接口
public class UETFresco implements IAttrs {
@Override public List<Item> getAttrs(Element element) {
}
}
// 第二步, 将属性值 put 进 UETool
UETool.putAttrsProviderClass(Class customizeClazz);
UETool.putAttrsProviderClass(String customizeClassName);
UETool 目前还在疯狂的更新中,更多学习资料请移步到 https://github.com/eleme/UETool 进行学习!也可以在它的官网上下载源码进行学习研究!

最后,欢迎关注我的个人微信公众号:业余草(yyucao)!可加作者微信号:xttblog2。备注:“1”,添加博主微信拉你进微信群。备注错误不会同意好友申请。再次感谢您的关注!后续有精彩内容会第一时间发给您!原创文章投稿请发送至532009913@qq.com邮箱。商务合作也可添加作者微信进行联系!
本文原文出处:业余草: » 饿了么 UETool 教程(简介、下载)